Flash や HTML5 や PHP など 様々なプラットホームにコンパイルできる Haxe。前から気になったいたので試してみようと思います。Haxe のエディタは Windows なら FlashDevelop 一択なのだけど、自分の環境は Mac なので Mac で FDT を使えるようにするための説明になります。
Haxe SDK をインストール
まず、必ず必要な Haxe SDK をインストールします。
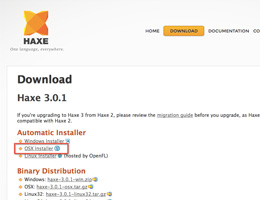
Haxe SDK をインストールするために、Haxe の公式ページからインストーラをダウンロードします。
http://haxe.org/download
環境は Mac OS 10.9.1 なので、Automatic Installer の OSX Installer をダウンロードしています。
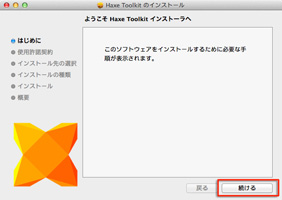
haxe-3.0.1-osx-installer.pkg をダブルクリックしてインストールを開始。

Mac OS X Mavericks の場合、インストーラをダブルクリックすると「開発元が未確認のため開けません」とエラーが出ると思うので、右クリックして [開く] を選択するとインストーラを起動する事ができます。
インストーラが起動できたら手順通り [続ける] を押していくとインストールが完了します。
Haxe Toolkit をインストールすると Haxe SDK のデフォルトのパスが /usr/lib/haxe に作成されているので覚えておいて下さい。
FDT をインストール
FDT は Flash を開発するための IDE で、FlashDevelop が使えない Mac 環境で Haxe を開発するなら、これが有力候補になるかと思うので今回はこれを使います。バージョンは FDT 5 です。
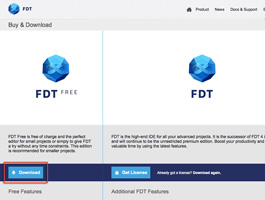
FDT の公式ページから FDT の無償版をダウンロードします。
http://fdt.powerflasher.com/buy-download/
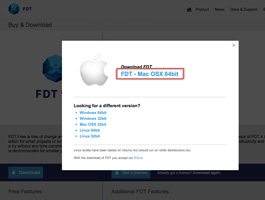
環境は Mac OS 10.9.1 なので FDT - Mac OSX 64bit をダウンロードしています。
FDT_osx64.dmg のダウンロードが完了したらダブルクリックで中身を開いて、FDT を Applications フォルダにドラッグしてインストールします。
Windows の場合は、Java とかが必要そうなのでこちらを参照してください。
FDT の初期設定
FDT に必要な設定を行なっていきます。
1. FDT を起動
Applications フォルダにドラッグした FDT をダブルクリックして起動します。
Mac OS X Mavericks の場合そのまま FDT をダブルクリックすると「開発元が未確認のため開けません」とエラーが出るので、右クリックから開くを選択して FDT を起動します。

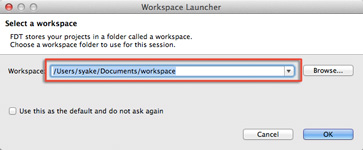
2. ワークスペースの場所を設定
FDT を起動開始後、ワークスペースの設定がまだの場合好きな場所をワークスペースに指定します。
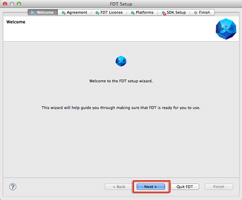
3. 初回のセットアップウィザードを進める
次に、セットアップウィザードが表示されるので手順に従って設定を進めていきます。
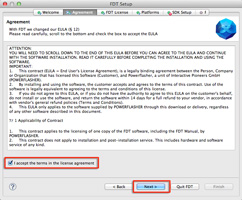
Argeement :
規約に同意して [Next] をクリック。
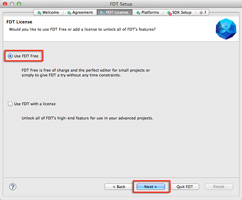
FDT License :
[Use FDT Free] を選択した状態で [Next] をクリック。
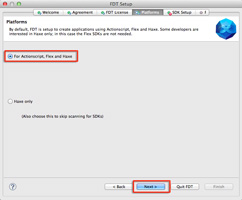
Platforms :
Flash も開発できるようにしたいので [For ActionScript, Flex and Haxe] を選択して [Next] をクリック。
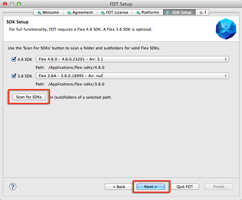
SDK Setup :
[Scan for SDKs] をクリックして Flex SDK 4.6 と Flex SDK 3.6 それぞれのパスを選択。
Flex SDK がない場合は Adobe の公式ページからダウンロードして、適当な場所(例:/Applications/flex-sdks)に保存する。
http://www.adobe.com/devnet/flex/flex-sdk-download.html
FDT に Haxe SDK のパスを割り当てる
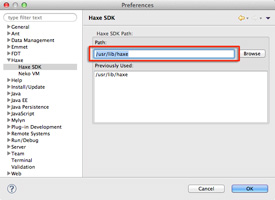
FDT で Haxe が扱えるようにする必要があるので、FDT の環境設定を開いて Haxe > Haxe SDK 内にある Path: に Haxe SDK のパスを入力します。
Mac の場合デフォルトで /usr/lib/haxe にあるので、そのパスを入力する。
FDT の Flash デバッグプレイヤーの設定
ActionScript で swf をコンパイルしたとき、Console に trace の結果が出力されるようにしたいので出力する Flash Player をデバッグプレイヤーに指定します。
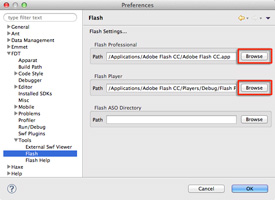
まず、環境設定の FDT > Tools > Flash から Flash Professional と Flash Player の項目にある [Browse] クリックしてそれぞれの場所を選択します。

Flash Professional : Flash が格納されている場所を指定
Flash Player : Run/Debug 時に起動する Flash Player を指定
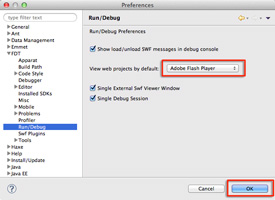
次に、環境設定の FDT > Run/Debug にある View web projects by default で Adobe Flash Player を指定する。
これを指定すると、新たに作られた Flash プロジェクトで Debug の設定をしたときに、Debug Configurations の Start > Viewer configuration にある Viewer の設定が引き継がれる。らしい(?)
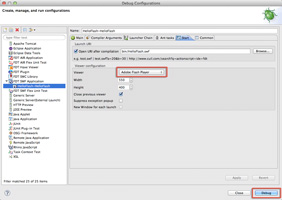
各プロジェクトの Debug Configurations
各プロジェクトの Debug Configurations の Viewer で Adobe Flash Player を指定しておくと、FDT > Tools > Flash で設定した Flash Player がデバッグ用の Player として立ち上がります。
trace の中身が出力されなくて困ったときは、プロジェクト毎の Flash Player の出力設定が External SWF Viewer になってないか疑ってみよう。
External SWF Viewer
External SWF Viewer でプレビューしたい場合は、Adobe の公式サイトから Flash Player Plugin コンテンツデバッガをインストールして、Debug 用の Flash Player が普段から立ち上がるようにする必要があります。
http://www.adobe.com/jp/support/flashplayer/downloads.html
どうやら、Haxe からの swf コンパイルでは External SWF Viewer が使われてるようです。
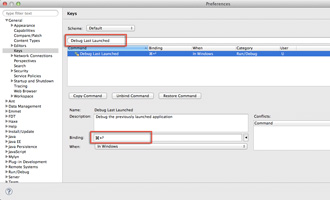
FDT のショートカット設定
これは自分だけかもしれませんが、Flash Professional みたいに Command + Enter でコンパイルしたいので、Debug したときのショートカットとして割り当てます。
設定方法は、環境設定の General > Keys で Debug Last Launched を検索して Binding のテキストフィールド内で Command + Enter をタイプして登録。
Debug Last Launched は最後に実行したデバッグ構成を実行できます。
Haxe で Flash プロジェクトを作成
動くかどうか試すために簡単な Flash プロジェクトを実行してみたいと思います。
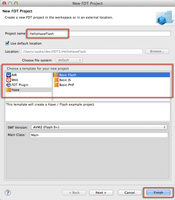
FDT を起動して [File] > [New] > [New FDT Project] を選択します。
Choose a template for your new project を [Haxe] > [Basic Flash] にして Flash テンプレートを選択。プロジェクト名は “HelloHaxeFlash” としています。
それ以降は特にそのままの設定で問題ないので [Finish] をクリックしてプロジェクトを作成します。
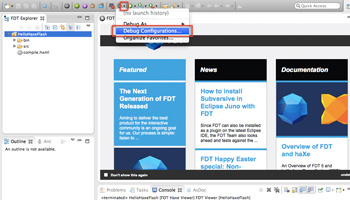
作成したプロジェクトをデバッグ
FDT は最初にデバッグ構成を作成する必要があるので、このままの状態でデバッグ構成を作成してプロジェクトをコンパイルしてみます。
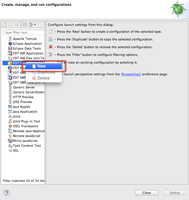
ツールバーにある虫アイコンの▼をクリックして [Debug Configurations…] を選んで Debug Configurations ダイアログを開きます。
Debug Configurations ダイアログの [FDT Haxe Viewer] を右クリックして [New] を選択(ダブルクリックでも可)。
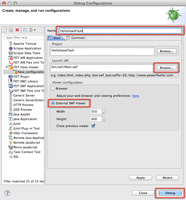
Launch URI の [Browse…] をクリックすると Main.swf があるのでそれを選択。
Viewer configuration を External SWF Viewer にする。
デバッグ構成の名前が「New_Configuration」になっているので識別しやすい名前に変更。
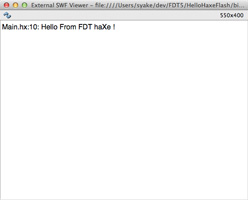
右下の [Debug] をクリックすると空の swf が生成されます。
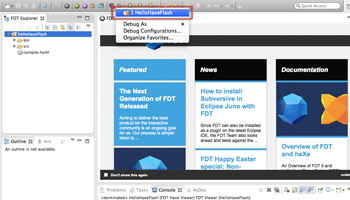
デバッグ構成の作成をしてあるので次回以降は、ツールバーにある虫アイコンの▼をクリックすると作成したデバッグ構成を選択できるのでそこをクリックすると再度 swf が生成されます。
また、ショートカットキーの Command + F11 で最後に実行したデバッグ構成を実行できます。
サンプルを作成
簡単な円を書いたコードを書いてみます。
src/Main.hx を開いて次のコードを入力します。
Main.hx
package;
import flash.display.Sprite;
import flash.Lib.current;
class Main {
public function new() {
var circle:Sprite = new Sprite();
circle.graphics.beginFill(0xff0000);
circle.graphics.drawCircle(150, 150, 100);
current.addChild(circle);
}
public static function main() {
trace("Hello From FDT haXe !");
new Main();
}
}
コンパイルすると以下のような swf が生成されました。
![[Haxe] FDT で Haxe をはじめてみる [Haxe] FDT で Haxe をはじめてみる](http://syake-labo.com/blog/wp-content/uploads/2014/01/haxe-fdt-start-thumbnail-160x160.jpg)