確定申告のため勉強会のページを印刷したいなと思って、ATND(bate)のページをプリントプレビューしてみたら、何か思ったようにいかない。
表示されている状態のまま印刷する手順
そこで、そのページを表示してる状態のままで印刷したいので、ためしに、link で設定してある css の media の値を print に変えてみたら…できた!できたよー!
手順が safari になりますが、以下 tips になります。
1. safari の開発メニューを有効にする
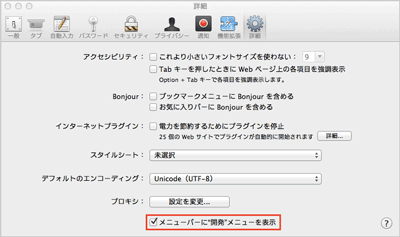
まず、safari のメニューに [開発] がなければ、[環境設定] から [詳細] で [メニューバーに”開発”メニューを表示] をチェックします。
2. Webインスペクタを表示
メニューの [開発] から [ページのソースを表示] を選択して Webインスペクタを表示します。
ショートカットの option + command + U でもOK。
3. DOMツリーを選択
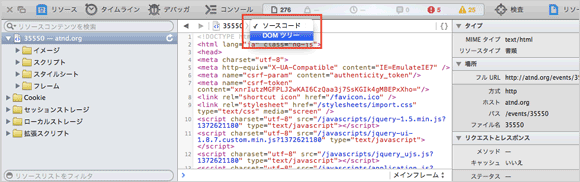
ブラウザの下にWebインスペクタが出てくると思うので、ソースコードが表示されているウィンドウの上にある「{数字} > ソースコード」を [ソースコード] から [DOM ツリー] に変更。
4. media の値を print に変更
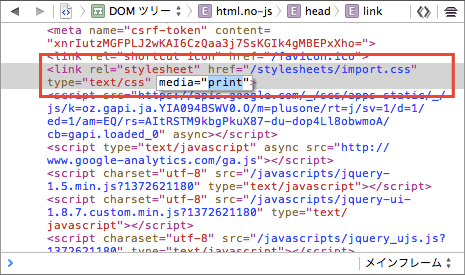
<head> の中に <link rel=”stylesheet” href=”/stylesheets/import.css” type=”text/css” media=”screen”> があるので、media の値の screen を print に書き換える。
5. プリント画面を開く
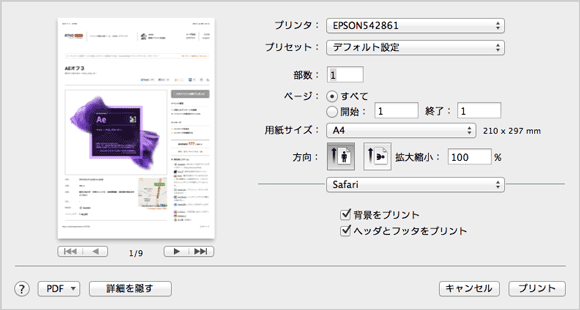
メニューの [ファイル] から [プリント] で印刷画面を開く。
PDF 保存する場合は、左下のプルダウンから [PDF として保存] を選択して、適当な場所に PDF を保存する。
要領が同じなら chrome とかでもできるかと思います。うん、きっとね!