Flashで通常のマスクをかけるときはベクターデータを扱うのだけど、これを外部読み込みにしようとした場合、今までSWFを使う事が多かったけど、SVG形式のベクターデータでもできるかも?と思い、ちょっと試してみました。
FlashでSVGを使ってマスクする
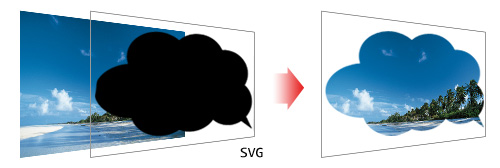
ビットマップデータの画像にSVGで作ったのベクターデータをマスクしていきます。

手順
- SVGファイルを作成
- SVGファイルを読み込む
- マスクする
IllustratorでSVGファイルを作成
SVGファイルはIllustratorから作成できるので、適当に以下みたいなものを作って、読み込ませるようにしています。
FlashからSVGファイルを読み込んでマスクする
そもそもSVGはXMLドキュメントの一つなので、まず URLLoaderクラスでXMLとして読み込みます。
その後、XMLからシェイプに変換するときに、Frocessing というライブラリを使いました。
これは、SVG形式のXMLを変換し、シェイプデータから Sprite を生成できる便利なやつです。
他にも、シェイプの色も塗ったりできるのだけど、今回はやらない。
/**
* ファイルの読み込みを開始します。
* @param event:Event イベント
*/
private function load(event:MouseEvent = null):void {
var u:String = "balloon.svg";
_loader = new URLLoader();
_loader.addEventListener(Event.COMPLETE, completeEventHandler);
try {
_loader.load(new URLRequest(u));
} catch (error:Error) {
}
}
/**
* loadメソッドを呼び出したあと、受信したすべてのデータがデコードされ、
* URLLoader オブジェクトの data プロパティに配置されたときのイベントです。
* @param event:Event イベント
*/
private function completeEventHandler(event:Event):void {
// shapeデータの生成
var svg:XML = XML(_loader.data);
var fshape:FShapeSVG = new FShapeSVG(svg);
// Spriteに変換
maskChild = fshape.toSprite();
holder.addChild(maskChild);
// マスクをかける
holder.mask = maskChild;
}
サンプル
ソースコードはFlashエリア上を右クリックで [View Source] からどうぞ。
![[ActionScript 3.0] FlashからSVG形式のベクターグラフィックを読み込んでマスクする [ActionScript 3.0] FlashからSVG形式のベクターグラフィックを読み込んでマスクする](http://syake-labo.com/blog/wp-content/uploads/2011/10/as3-svg-masking-thumbnail-160x160.jpg)