埋め込みフォントを一括管理したくて、埋め込みフォントの情報を外部SWFに持たせる方法を試してみました。
埋め込みフォントの情報を外部SWFに持たせる方法について
大まかな流れは、まず、フォントが埋め込まれた外部SWFを作成して、それを別のFlashから読み込んでいます。 このとき、読み込まれた元のフォントデータをグローバルフォントリストに登録することで、TextFormatクラスからフォント名の指定で埋め込みフォントが使えるようになります。
txt.defaultTextFormat = new TextFormat({フォント名});
この方法を使えば、埋め込み文字を追加したいときなどフォントデータが入ったFlashを修正するだけで良くなります。
なので、とっても効率的♪
フォントが埋め込まれた外部SWF作成の手順
1. 新規にFlaファイルを作成
まず、埋め込みフォントを登録するための外部SWFを用意します。
Flash CS5を開いて、新規にFlaファイルを作成します。
2. 新しいフォントを作成
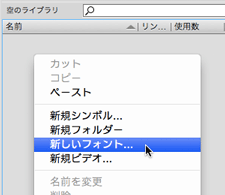
ライブラリパネルのコンテキストメニューから [新しいフォント] を選びます。
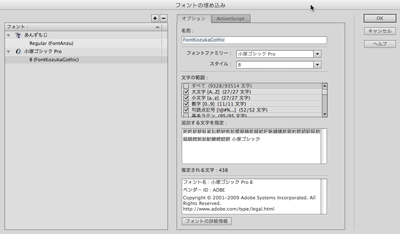
[フォントの埋め込み] ウィンドウで、名前とフォントファミリーと追加する文字をそれぞれ設定。
このとき、フォントに埋め込むための文字列を指定することによって、その文字情報だけを持った SWF が書き出せるようになります。なので、例えばひらがなが必要な場合は、日本語かなにチェックを入れたり入れなかったりしてください。
3. ActionScript用に書き出しを設定
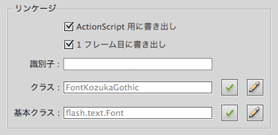
[ActionScript] タブを開いて、リンケージのところで [ActionScript用に書き出し] にチェックを入れます。
4. パブリッシュ
設定が終わったら、flaファイルを書き出してSWFを作成します。
作成したflaは以下からダウンロードできますが、指定されている「小塚ゴシック」と「あんずもじ」は別途ご用意ください。
- font.fla をダウンロード (Flash CS5)
SWFを読み込むためのソースコード作成の手順
1. 作成したフォント用のSWFを読み込む
まず、作成したフォント用のSWFを読み込むために Loaderクラス からSWFを読み込みます。
このとき、ファイルを読み込む前に LoaderContext でロード先のアプリケーションドメインを指定する必要があります。
// ロード先のアプリケーションドメインを指定
var context:LoaderContext = new LoaderContext();
context.applicationDomain = ApplicationDomain.currentDomain;
var loader:Loader = new Loader();
loader.contentLoaderInfo.addEventListener(Event.COMPLETE, onLoadComplete);
loader.load(new URLRequest("font.swf"), context);
2. フォントデータをグローバルフォントリストに登録
読み込みが完了したら、リンケージで指定していたクラス名を参照し、フォントデータをグローバルフォントリストに登録します。
小塚ゴシックのリンケージ名は「FontKozukaGothic」にしていたので、ApplicationDomain.currentDomain.getDefinition で「FontKozukaGothic」を指定して、フォントクラスを取り出しています。
// テキストフィールド生成
var txt:TextField = addChild(new TextField() as DisplayObject) as TextField;
// グローバルフォントリストに登録
var fontName:String = "FontKozukaGothic";
if (ApplicationDomain.currentDomain.hasDefinition(fontName)) {
// アプリケーションドメインからクラスを参照し、生成
var FontClass:Class = ApplicationDomain.currentDomain.getDefinition(fontName) as Class;
// フォントクラスをグローバルフォントリストに登録
Font.registerFont(FontClass);
}
3. テキストフィールドにテキストフォーマットを設定
テキストフィールドに フォント名を指定した TextFormat を設定します。
このとき、embedFontsプロパティ(埋込みフォントのアウトラインを使ってのレンダリングを許可)の指定も忘れずに。
var fontName:String = (new FontClass() as Font).fontName; // 埋め込みフォントを設定 txt.defaultTextFormat = new TextFormat(fontName, 20); txt.embedFonts = true;
サンプル
ソースコードはFlashエリア上を右クリックで [View Source] からどうぞ。
* 英数字、ひらがな、魚系の漢字のみを埋め込んでいます。
- Example:外部SWFでのフォント埋め込みを試してみる
![[ActionScript 3.0] 外部SWFでのフォント埋め込みを試してみる [ActionScript 3.0] 外部SWFでのフォント埋め込みを試してみる](http://syake-labo.com/blog/wp-content/uploads/2011/10/as3-fontload-thumbnail-160x160.jpg)