さて、 [Haxe] FDT で Haxe をはじめてみる で Haxe の環境構築もできたので今度は CreateJS に挑戦してみたいと思います。もともと、Haxe を使うメリットの一つに CreateJS や jQuery を併用して使えるというところがあります。
※ この記事では FDT Free と Haxe 3.0.1 を使っています (Mac OS 10.9.1)
CreateJS とは
CreateJSとは、Adobe がスポンサーとなっているオープンソースのJavaScriptライブラリ(EaselJS、TweenJS、SoundJS、PreloadJS)を総称したものです。
コード自体は Flash ライクな書き方が可能となっていて、Flash開発者にとっては非常に馴染みの深いものになっています。
CreateJS をインストール
ライブラリをインストールするためにターミナルを立ち上げます。

ライブラリをインストールする前に haxelib のセットアップをしておきます。
haxelib setup と入力するとライブラリのパスの指定を聞かれるので、そのまま Enter キーを入力して /usr/lib/haxe/lib/ に設定します。
ターミナル
$ haxelib setup Hit enter for default (/usr/lib/haxe/lib) Path : haxelib repository is now /usr/lib/haxe/lib/
以下のコマンドから CreateJS をインストールします。
ターミナル
$ haxelib install createjs
もし、jQuery もインストールするなら以下を入力。
ターミナル
$ haxelib install jQueryExtern
Basic JS のテンプレートファイルを修正
FDT で HTML5 用のプロジェクトを作成するためには、テンプレート選択で Basic JS を選択するのですが、ここで生成された index.html はなぜか body の閉じタグが無かったり、meta の charset が無かったり、SHIFT-JIS でエンコードされていたりと、一癖も二癖もある状態なのでテンプレートファイルから修正しちゃいます。
body の閉じタグがないのなんかバグなんじゃないかと思うんですよね。なのでバグが直るまでの対応となります。
Basic JS の場所はそれぞれ以下の場所にあると思います。
- Win XP:
C:\Documents and Settings\username\Application Data\FDT\projectTemplates2\Haxe - Windows 7:
C:\Users\username\AppData\Roaming\FDT\projectTemplates2\Haxe - Mac OS:
/Users/Library/Application Support/FDT/projectTemplates2/Haxe
自分の環境は Mac なので、ターミナルで以下のコマンドを入力して Haxe フォルダを開きます。
ターミナル
$ open ~/Library/Application\ Support/FDT/projectTemplates2/Haxe
ファイルの中はたぶんこんな感じ。
┬ Basic Flash
├ Basic JS
└ Basic PHP
念のため Basic JS を複製してバックアップを取っておいて下さい。
Basic JS フォルダの中の project/bin/index.html に HTML のテンプレートがあるので、その index.html をテキストエディタで開いて以下のように修正して下さい。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>${projectName}</title>
<script type="text/javascript" src="js/App.js"></script>
</head>
<body>
<div id="haxe:trace"></div>
<canvas id="canvas" width="500" height="500"></canvas>
</body>
</html>
修正したら UTF-8 で保存して下さい。
FDT で JS プロジェクトを作成
試しに簡単な HTML5 のサンプルを作ってみようと思います。
選ぶテンプレートは Basic JS になります。
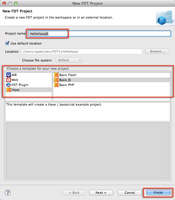
FDT を起動して [File] > [New] > [New FDT Project] を選択。
Choose a template for your new project を [Haxe] > [Basic JS] にして、HTML5 用の JavaScript テンプレートを選択します。プロジェクト名は “HelloHaxeJS” としています。
それ以降は特にそのままの設定で問題ないので [Finish] をクリックしてプロジェクトを作成します。
作成したプロジェクトをデバッグ
FDT は最初にデバッグ構成を作成する必要があるので、試しに開発する前にこのままの状態でデバッグ構成を作成してプロジェクトをコンパイルしてみます。
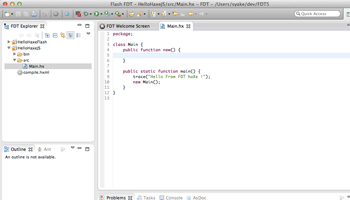
その前に、一度 src/Main.hx を FDT で表示して適当にいじって保存して下さい。
どうやら、新たにデバッグ構成を [New] すると最後に修正されたプロジェクトで作成されるみたい。
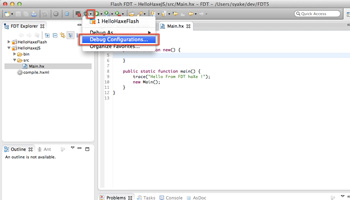
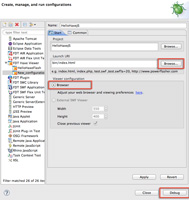
ツールバーにある虫アイコンの▼をクリックして [Debug Configurations…] を選んで Debug Configurations ダイアログを開きます。
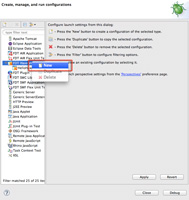
Debug Configurations ダイアログの [FDT Haxe Viewer] を右クリックして [New] を選択(ダブルクリックでも可)。
Launch URI の [Browse…] をクリックすると index.html があるのでそれを選択。
Viewer configuration を Browser にする。
デバッグ構成の名前が New_Configuration になっているので識別しやすい名前に変更。
右下の [Debug] をクリックすると bin/js に App.js というファイルが生成され、ブラウザが立ち上がって空の index.html が立ち上がります。
ブラウザの Web インスペクタなどで JavaScript のコンソール画面を確認すると「Hello From FDT haXe !」という文が出力されていると思います。
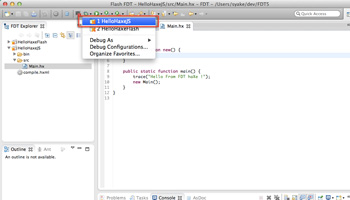
デバッグ構成の作成をしてあるので次回以降は、ツールバーにある虫アイコンの▼をクリックすると作成したデバッグ構成を選択できるので、そこをクリックするとブラウザがリロードします。
また、ショートカットキーの Command + F11 で最後に実行したデバッグ構成を実行できます。
complie.hxml の編集
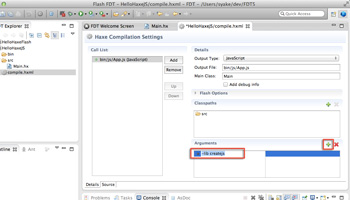
CreateJS を使うためにはコンパイル設定でライブラリの引数を追加しておく必要があります。
complie.hxml を表示して、bin/js/App.js (JavaScript) 内の Argument の [+] をクリックして -lib createjs を追加する。
HTML に EaselJS を記述
CreateJS を使ったアプリケーションを開発するために、HTML 側に必要な JavaScript ライブラリ(EaselJS等)を読み込ませます。
また、Haxe で書き出した App.js も必要なのでそれも読み込ませために記述します。
<scrpt type="text/javascript" src="http://code.createjs.com/easeljs-0.7.1.min.js"></script>
<scrpt type="text/javascript" src="js/App.js"></script>
上記の内容をまとめて body タグ内に canvas を設置します。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=“utf-8" />
<title>HelloHaxeJS</title>
<script type="text/javascript" src="http://code.createjs.com/easeljs-0.7.1.min.js"></script>
<script type="text/javascript" src="js/App.js"></script>
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
</body>
</html>
Haxe を修正
先ほど生成された src/Main.hx を元にして、簡単な円を書いたコードを追加していきます。
まず、CreateJS の Stage クラスと Shape クラスを使いたいのでインポートします。
import createjs.easeljs.Shape;
import createjs.easeljs.Stage;
HTML にある id=“canvas" をステージをして作成します。
stage = new Stage(cast js.Browser.document.getElementById("canvas"));
Shape に円を描いて Stage に追加。
var circle:Shape = new Shape();
circle.graphics.beginFill("#FF0000");
circle.graphics.drawCircle(100, 100, 100);
circle.graphics.endFill();
stage.addChild(circle);
描画を更新。
stage.update();
以下が修正した Main.hx になります。
Main.hx
package;
import createjs.easeljs.Shape;
import createjs.easeljs.Stage;
class Main {
private var stage:Stage;
private function init(_):Void {
stage = new Stage(cast js.Browser.document.getElementById("canvas"));
var circle:Shape = new Shape();
circle.graphics.beginFill("#FF0000");
circle.graphics.drawCircle(100, 100, 100);
circle.graphics.endFill();
stage.addChild(circle);
stage.update();
}
public function new() {
js.Browser.window.onload = init;
}
public static function main() {
new Main();
}
}
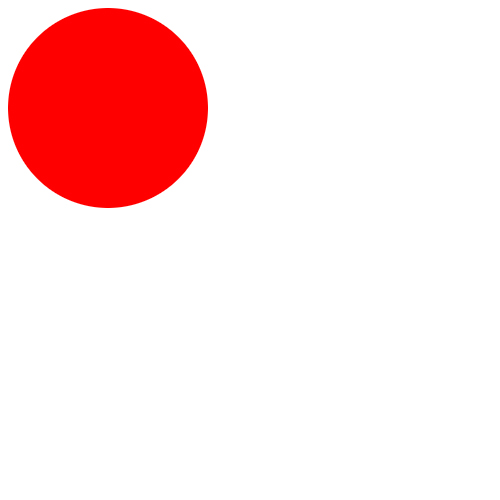
こちらのコードをコンパイル(Command + F11)すると以下のような HTML が生成されます。
Haxe のバージョンに注意
これから始める人は Haxe3 からだと思うのだけど、検索して参考にしてるソースコードとかバージョン 2 のときのヤツが多くて(たとえば js.Lib -> js.Browser に変更されたりとか )ここがハマりやすいポイントです。ご注意を。
![[Haxe] FDT で Haxe + CreateJS を試そう! [Haxe] FDT で Haxe + CreateJS を試そう!](http://syake-labo.com/blog/wp-content/uploads/2014/02/haxe-fdt-createjs-thumbnail-160x160.jpg)