MAMPを使って、Macでローカル開発サーバーを構築してみました。MAMPのバージョンは1.9.4です。設定してて色々つまづいたところがあるのでメモ。
MAMPをインストール
MAMPを以下のサイトからダウンロードします。
- MAMP & MAMP PRO:http://www.mamp.info/en/downloads/index.html
[Download: MAMP & MAMP PRO x.x.x] をクリックするとダウンロードが始まります。
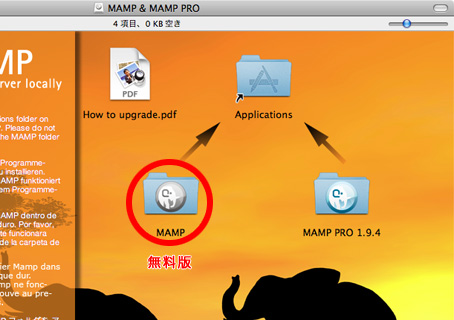
ダウンロードしたdmgファイルを開くと以下のような画面が表示されるので、有料版もしくは無料版をApplicationsフォルダ内にドラッグ&ドロップしてインストールします。
MAMP PROは有料版なので、無料版を使うのであればMAMPをインストールしてください。

コピーが終わったら、Applications > MAMP > mamp.app をダブルクリックして開きます。
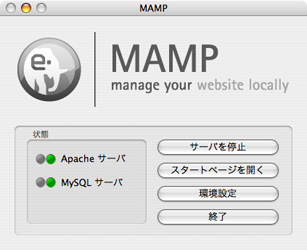
ファイルを開いたら、以下のようなコントロールパネルが表示されるので、[スタートページを開く] をクリックしてください。
「MAMPへようこそ!」の画面が開いたらOKです。

MAMPフォルダ内のhtdocsに HTML や PHP を入れれば「http://localhost:8888/」上で動作します。
ただし、これだと一つのテストサーバーしか構築できないので、バーチャルホストで複数のテストサーバーに振り分けようと思います。
バーチャルホストを振り分ける
複数のテストサーバーを運用するために、MAMPでバーチャルホストを振り分ける設定をします。
1. httpd.conf ファイルを編集する
/Applications/MAMP/conf/apache/httpd.conf をテキストエディタ(CotEditorなど)で開いて、テキストの末尾に以下の記述を追加します。
httpd.conf
NameVirtualHost *:8888 <VirtualHost *:8888> DocumentRoot "/Applications/MAMP/htdocs" ServerName localhost </VirtualHost> <VirtualHost *:8888> DocumentRoot "/Users/ユーザ名/www/ローカルホスト名/htdocs" ServerName ローカルホスト名 </VirtualHost>
ユーザ名とローカルホスト名のところをそれぞれ書き換えてください。
ユーザ名は自分のアカウント名になります。
DocumentRoot に書いてあるディレクリが、HTMLファイル を参照するパスになります。
2. hosts ファイルの編集する
hostsファイルの中身を書き換えます。
hostsファイルは通常は不過視ファイルになっているので、ターミナルを起動して以下のコマンドを入力し、管理者パスワードを入力します。
ターミナルはアプリケーションのUtilities内にあります。
$ sudo vi /etc/hosts
そうすると、hostsファイルの中身が表示されるので a を押して入力モードにします。
編集できようになったら、末尾に以下の記述を追加してください。
hosts
## # Host Database # # localhost is used to configure the loopback interface # when the system is booting. Do not change this entry. ## 127.0.0.1 localhost 127.0.0.1 ローカルホスト名
ローカルホスト名のところを書き換えてください。
入力が終わったら esc を押して入力モードを終了します。
最後に ZZ と打って保存終了します。
3. MAMP を起動して確認する
httpd.conf や hosts を変更したら MAMP を起動し、ブラウザで「http://ローカルホスト名:8888」を開きます。
すでに MAMP が起動している場合は、MAMP のコントロールパネルから一度サーバを停止し、もう一度サーバを起動してください。
SSIを使用可能にする
MAMP で SSIを使用可能にします。
1. AddOutputFilter を有効にする
AddOutputFilter を有効にするために /Application/MAMP/conf/apache/httpd.conf を修正します。
httpd.conf に以下のような記述があるので検索してください。
httpd.conf
#AddType text/html .shtml #AddOutputFilter INCLUDES .shtml
SSI を使用可能にするために行頭にある # を消去します。
また、拡張子が .html でも SSI が表示されるようにするために、拡張子「.html」「.htm」を以下のように追記します。
httpd.conf
AddType text/html .shtml .html .htm AddOutputFilter INCLUDES .shtml .html .htm
ただ、これだけでは SSI は有効にならないようなので(ここでつまずいた)、次の設定に移りたいと思います。
2. SSI ディレクティブで解析させることを許可する
Options ディレクティブに Includes を追加して SSI を許可します。
そのためにまず /Application/MAMP/conf/apache/httpd.conf を修正します。
「Options Indexes FollowSymLinks」で検索すると以下のような記述が見つかります。
httpd.conf
<Directory /> Options Indexes FollowSymLinks AllowOverride All </Directory>
上記の「Options Indexes FollowSymLinks」の後に「ExecCGI Includes」を追記すると SSI が有効になりますが、これだと全てのバーチャルホストで有効になってしまいます。
関係ないバーチャルホストまで SSI を有効にしたくないので個別に設定したいと思います。
その場合以下の2つのやり方が考えられます。
- .htaccess で設定
- httpd.conf で
Directoryを指定して設定
.htaccess で設定する場合は「Options +Includes」と記述します。
今回は 2番目の方法で設定したいので、/Applications/MAMP/conf/apache/httpd.conf をテキストエディタ(CotEditorなど)で開いて、テキストの末尾に以下の記述を追加します。
httpd.conf
<Directory "/Users/ユーザ名/www/ローカルホスト名/htdocs"> Options Indexes FollowSymLinks ExecCGI Includes </Directory>
ユーザ名とローカルホスト名のところをそれぞれ書き換えてください。
こうすることによって、それぞれのディレクトリごとに SSI を有効にするかどうかを振り分けることができます。
CGIを動かす
CGIが動作する環境を設定します。
1. cgi-bin を設定する
CGI を置く場所を指定するために /Applications/MAMP/conf/apache/httpd.conf をテキストエディタ(CotEditorなど)で開いて、振り分けしたバーチャルホストに以下の記述を追加する。
httpd.conf
<VirtualHost *:8888> DocumentRoot "/Users/ユーザ名/www/ローカルホスト名/htdocs" ServerName ローカルホスト名 ScriptAlias /cgi-bin/ "/Users/ユーザ名/www/ローカルホスト/cgi-bin/" </VirtualHost>
ユーザ名とローカルホスト名のところをそれぞれ書き換えてください。
2. CGI を許可する
CGI を許可するために、httpd.conf の末尾に以下の記述を追加します。
httpd.conf
AddHandler cgi-script .cgi .pl <Directory "/Users/ユーザ名/www/ローカルホスト名/cgi-bin/"> AllowOverride None Options None Order allow,deny Allow from all </Directory>
ユーザ名とローカルホスト名のところをそれぞれ書き換えてください。
3. パーミッションを設定する
CGIファイルのパーミッションが間違っていると Internal Server Error になるので、ターミナルを起動してパーミッションを設定します。
/Users/ユーザ名/www/ローカルホスト名/cgi-bin/hoge.cgi というファイルのパーミッションを設定する場合は以下のようにタイプします。
$ chmod 755 /Users/ユーザ名/www/ローカルホスト名/cgi-bin/hoge.cgi
exit とタイプするとターミナルが終了します。
Adobe Dreamweaver CS5 でテストサーバーを構築する
Adobe Dreamweaver CS5 でローカルネットワークに接続できる設定をします。
サイト設定でサーバーを追加する
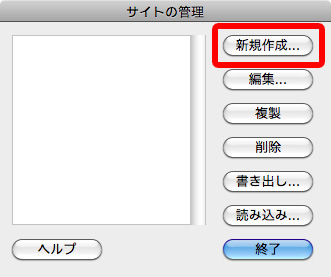
メニューから [サイト] → [サイトの管理] をクリックして、サイト管理用のウィンドウを立ち上げます。
新規作成もしくは編集をクリックしてサイト設定ウィンドウを立ち上げます。

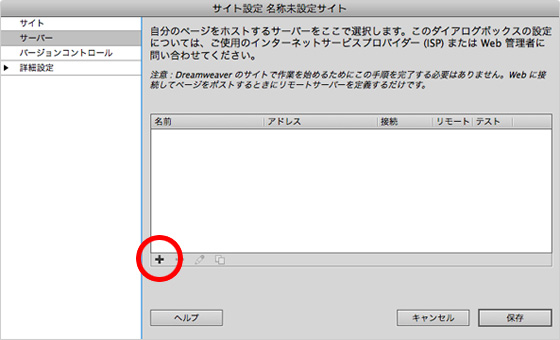
サーバーを選択したら、 [+] をクリックして新規にサーバー設定を作成します。

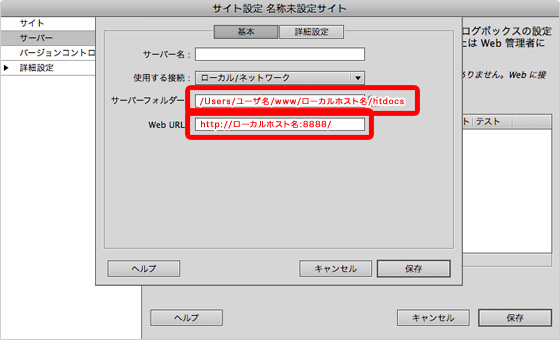
使用する接続を「ローカル/ネットワーク」にして、サーバーフォルダーを MAMP で設定した DocumentRoot を指定し、Web URL にバーチャルホストの URL を指定して保存してください。

アップロードする
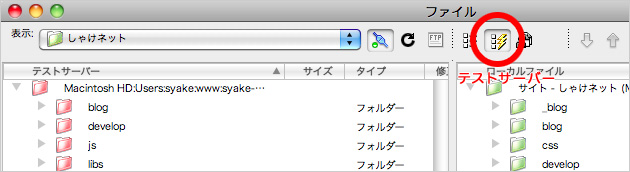
[ファイルパネル] で [展開してローカルおよびリモート サイトを表示] をクリックした後、テストサーバーのアイコンをクリックすると、テストサーバーのディレクトリが表示されます。

テストサーバーにアップロードしたファイルは「http://ローカルホスト名:8888」で確認できます。
